City of London, an Essential Digital Experience


The City of London, Ontario (the City) is home to over 500,000 residents. It’s a hub for higher education, medical research, manufacturing, and technology.
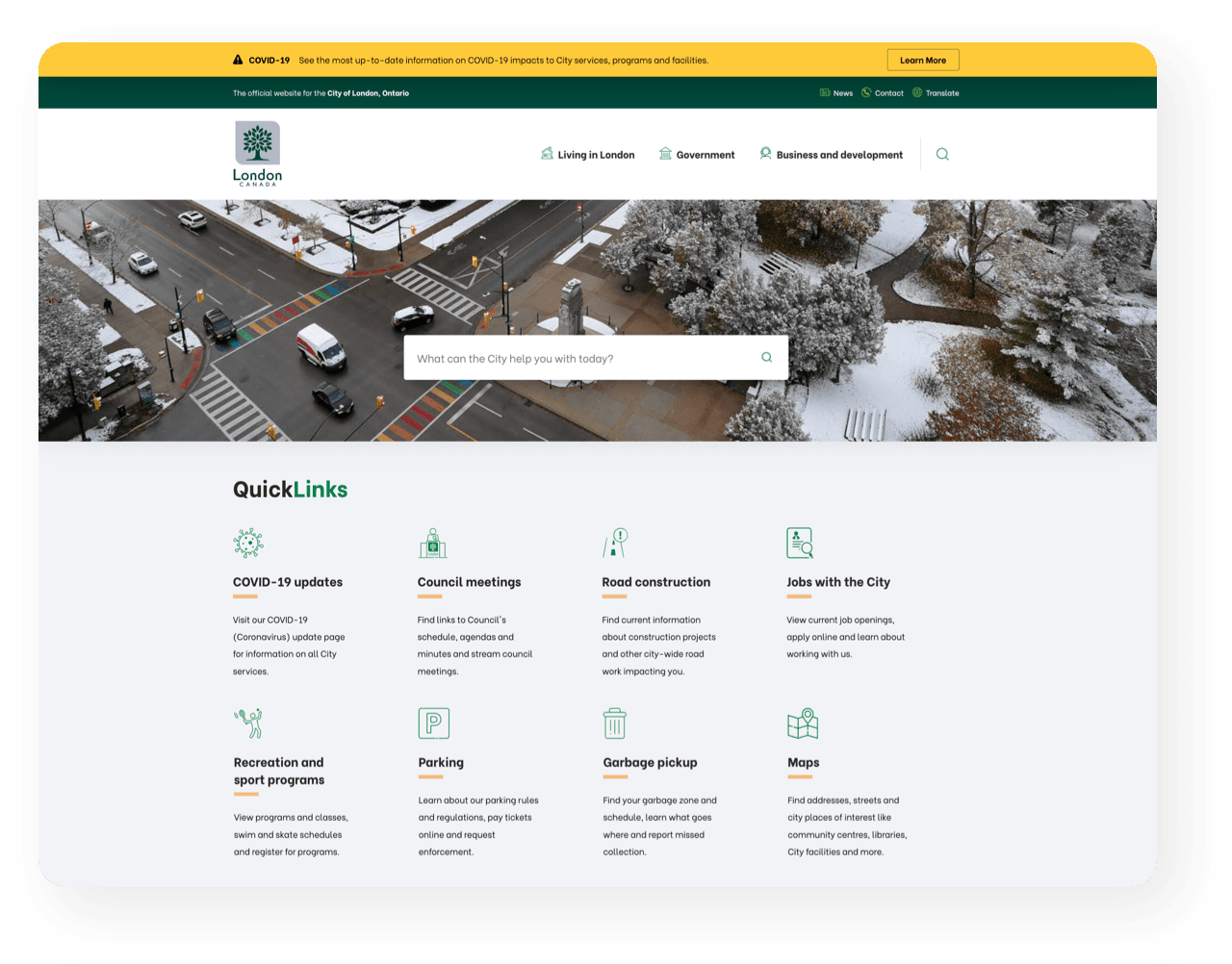
The City’s website is an essential public communication tool for Londoners and the world. The site offers online services and critical information regarding city programs and initiatives and serves as an operational tool for staff and council.
The legacy website was difficult to navigate, with cluttered search results and outdated information. Its technology neared expiration, the site offered no tools or processes to support content governance and had accumulated an archive of over 14,000 PDFs and 10,000 other pages.
The City wanted a new site with a service-oriented, plain language approach rather than a departmental site architecture. The site needed to be intuitive for users (whether residents, visitors, or businesses) to find information or accomplish tasks. The City embraced the opportunity to meet legal guidelines for accessibility and consider accessibility in all its planning to create a user-friendly digital experience for all.

By combining significant public engagement, internal discovery with stakeholders, and recommendations based on best practices and expertise, Northern created a new Drupal digital experience hosted on Acquia Cloud that puts users first.
Northern adapted the project milestones and review processes to support the City’s IT and Communication team's many COVID-19 pandemic challenges while successfully launching the new digital experience on time and within budget.

Over nine months, Northern and local partners facilitated extensive user research and testing with 80 hours of community engagements, internal audiences, and stakeholders. A beta launch allowed for public feedback before the full launch. User experience enhancements incorporated over 800 hours dedicated to optimizing the user experience, including content writing strategy and training, data analysis, AODA accessibility training, and information architecture strategy.
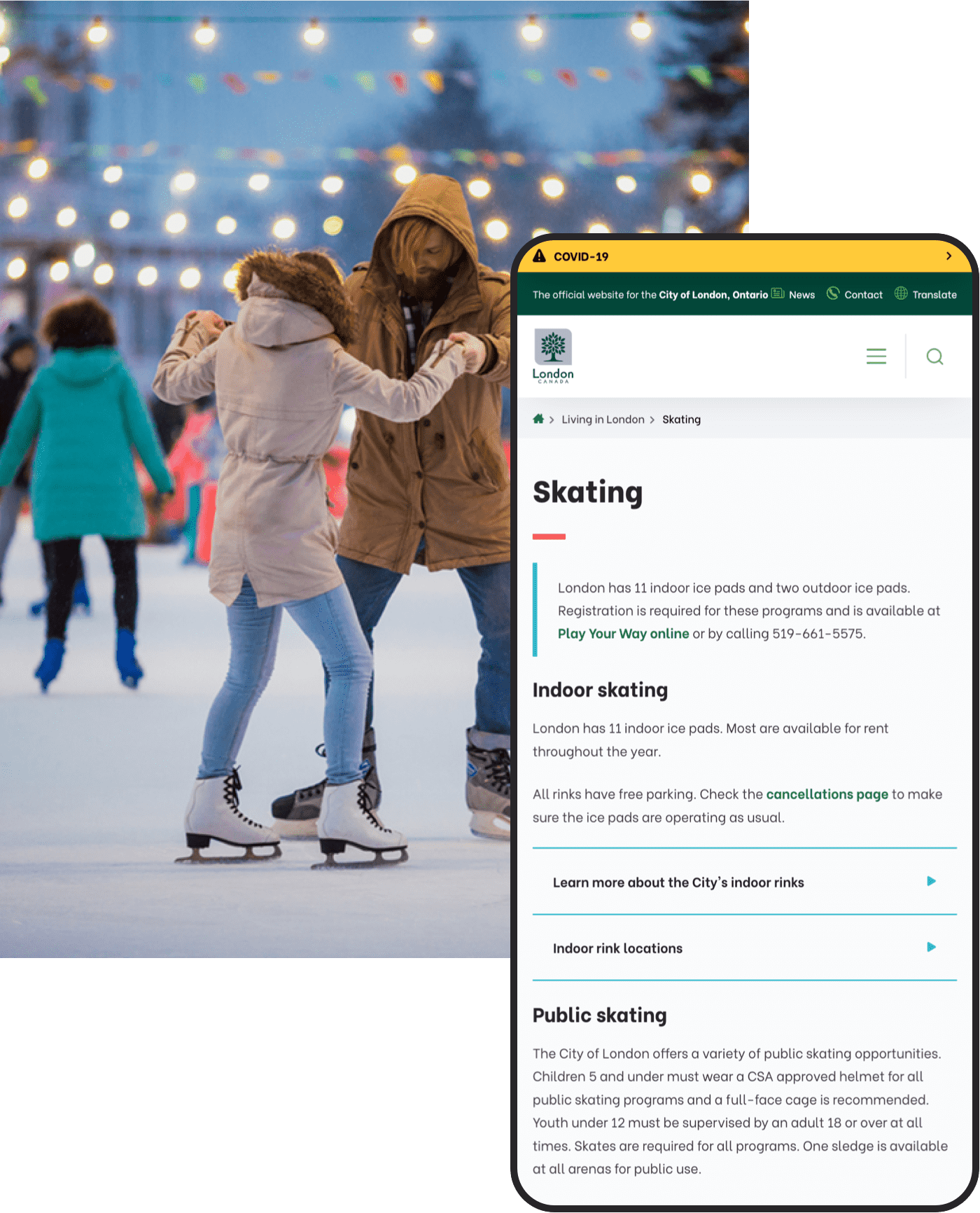
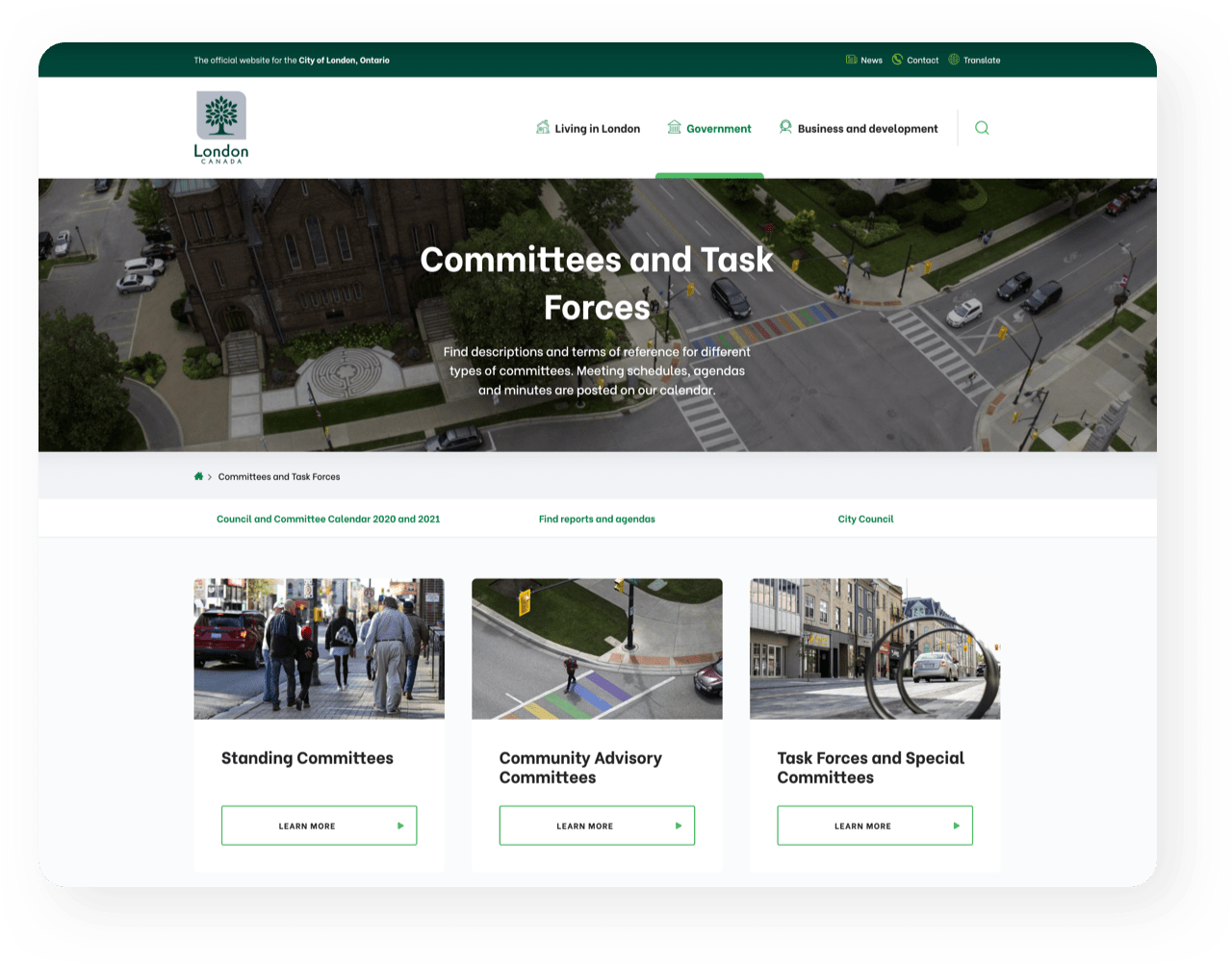
The resulting site is service-oriented to help users complete everyday tasks and access services. Content types connected external applications and forms with descriptions searchable by the site’s comprehensive SOLR search. Designed with accessibility as a priority, it included best practices and how-to guides for AODA and WCAG compliance displayed inline to editors to help ensure consistency.

Much of the legacy site content was either not accessible, not searchable, or outdated. Legacy content review enabled the overhaul of site structure and administrative role governance. All content now includes more structured metadata and breadcrumbs to stay connected, improving the search and browsing experience to make content more discoverable. The new site also features a flexible subsite functionality using Drupal Groups to enable City content administrators to create new related sites while maintaining administrative control.

Tell us how to contact you and provide some context for our conversation.
The asterisks identify required fields.
300 Wellington St, Unit 200, London, ON N6B 2L5
1 King St W Suite 4800 - 47, Toronto, ON M5H 1A1